We know you’ve had it rough. Do these pain points sound familiar?
My website design outdated
It looks like it’s stuck in the early 2000s, and not in a “retro cool” way—more like a forgotten relic that no one remembers.
Family/Friend Failed
My friend’s cousin tried to build my site…yeah, didn’t work.
I can't update this thing
Making changes feels like trying to change a flat tire while blindfolded. You know it needs to happen, but it’s a pain.
The site takes forever to come up
The site loads slower than a dial-up connection, and I’m pretty sure visitors have time to grab a coffee while waiting.
Too many technical issues
There are always broken links, glitches, and security issues. It’s like playing Whack-a-Mole—fix one, and another one pops up!

ITS TIME FOR CHANGE
Don’t Sweat It, We’ve Got You
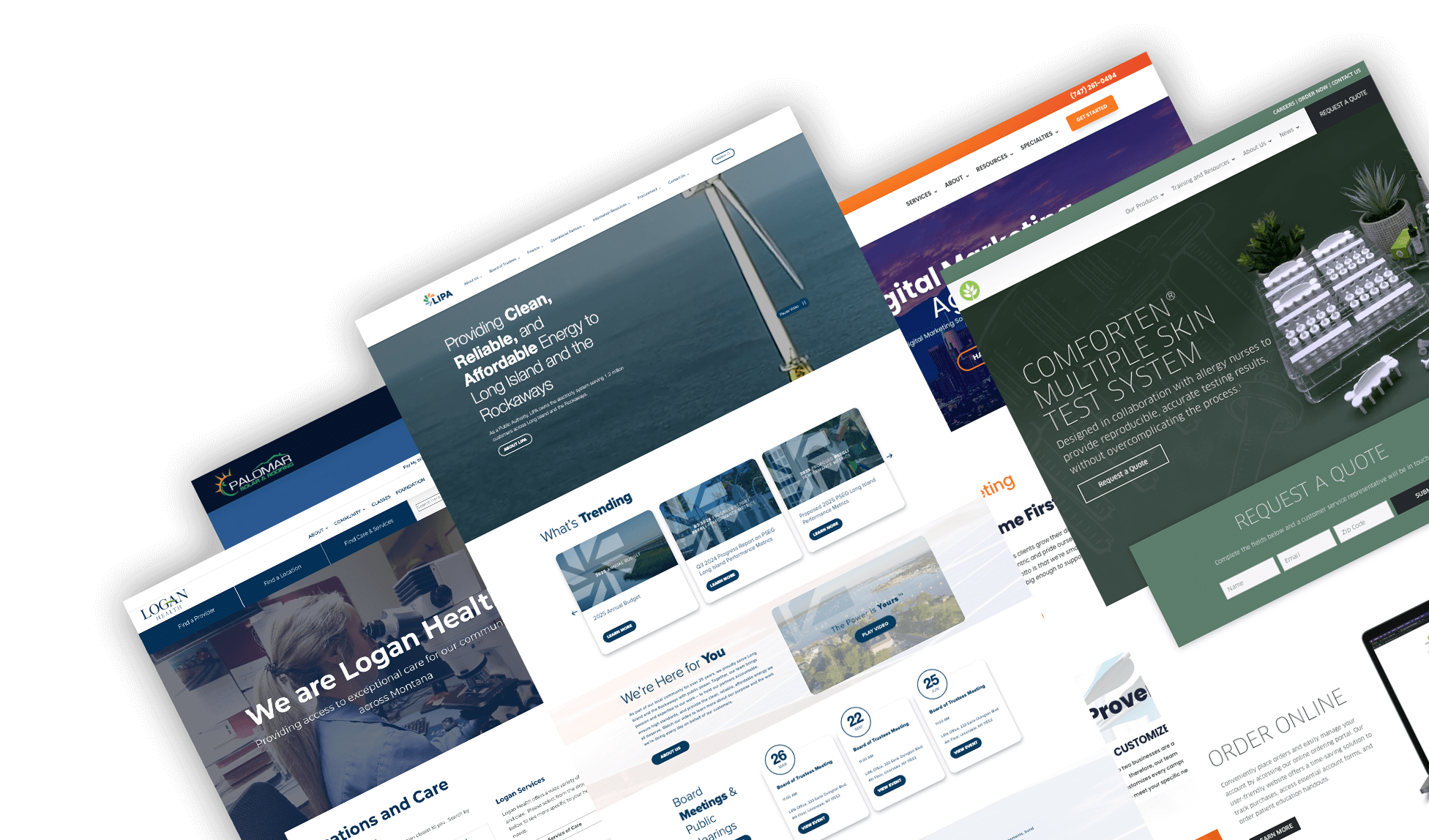
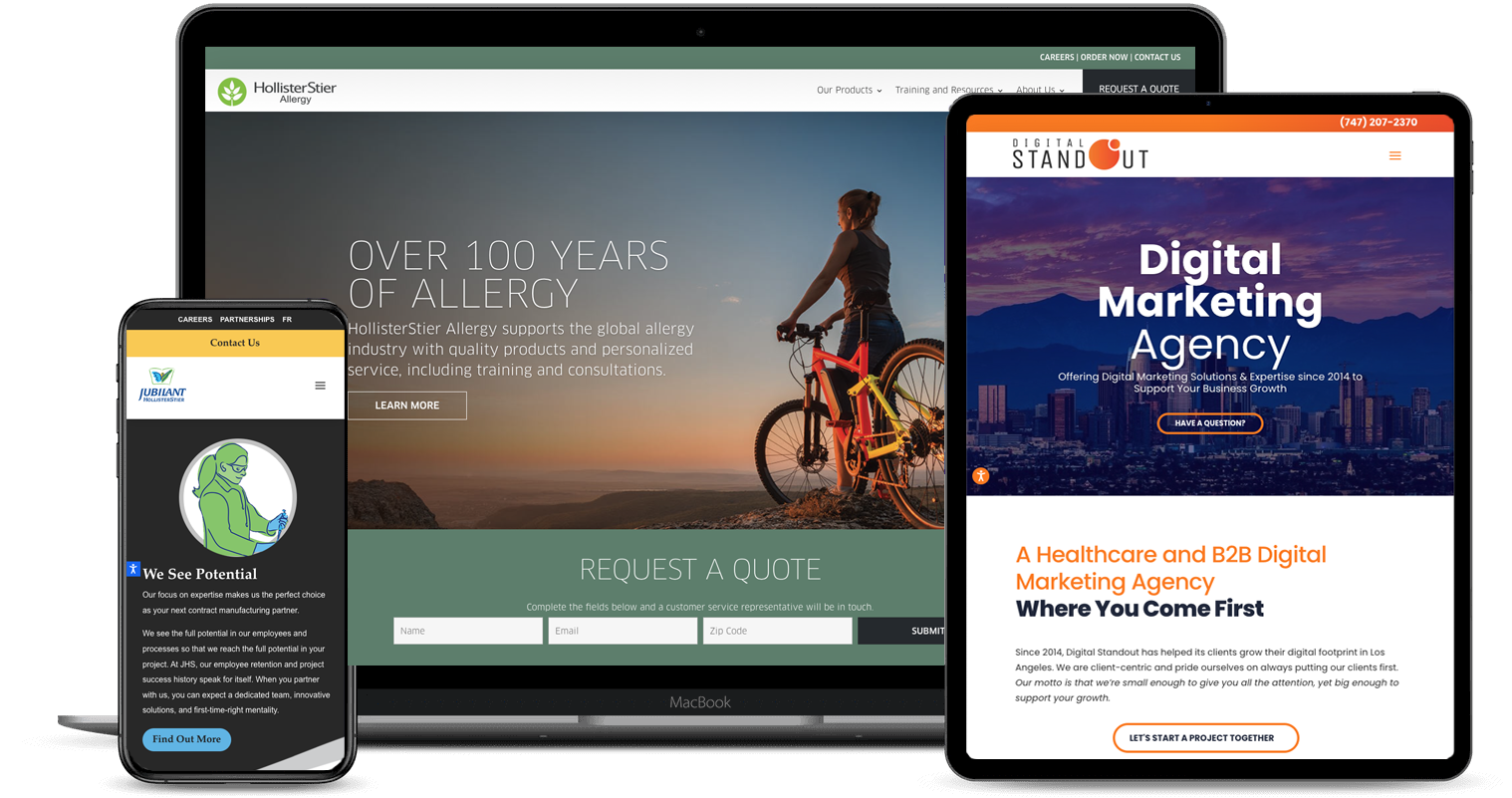
As experienced website designers, we’ve seen it all—slow loading, confusing navigation, and SEO that just doesn’t work.
But don’t stress! We know exactly how to fix these issues and turn your site into a user-friendly, high-performing powerhouse. Let us handle the tech stuff so you can focus on what you do best—growing your business. Our website management plans ensure website’s future is in good hands!
Who Do We Help?

Healthcare Facilities

Construction & Industry

Nonprofit Organizations
We Make Website Design Easy
Your site can be created in four easy steps to ensure common pitfalls are avoided.
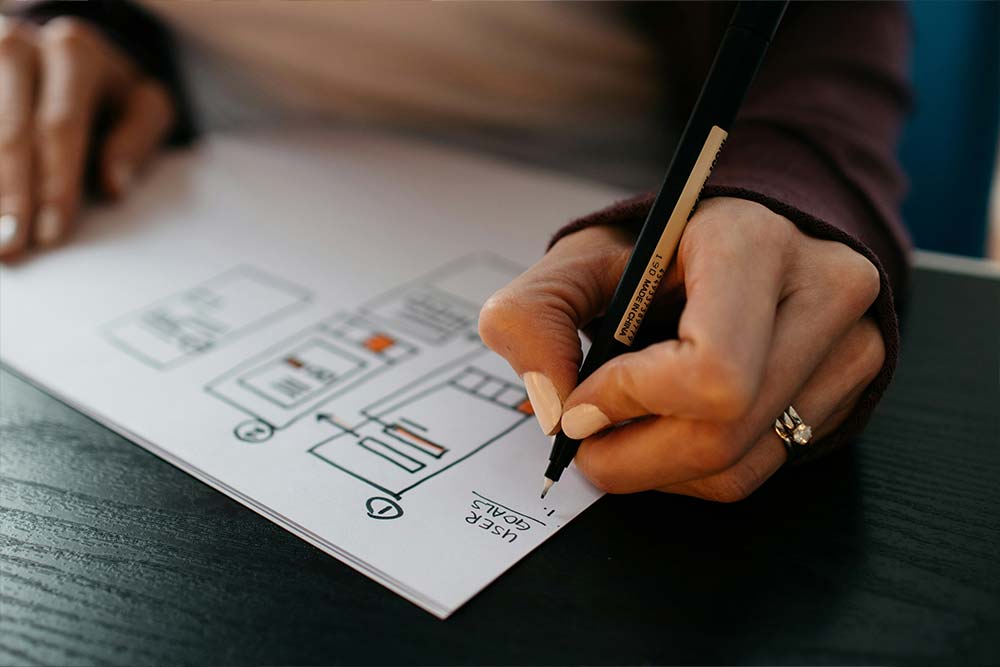
Consultation
Wireframe & Design
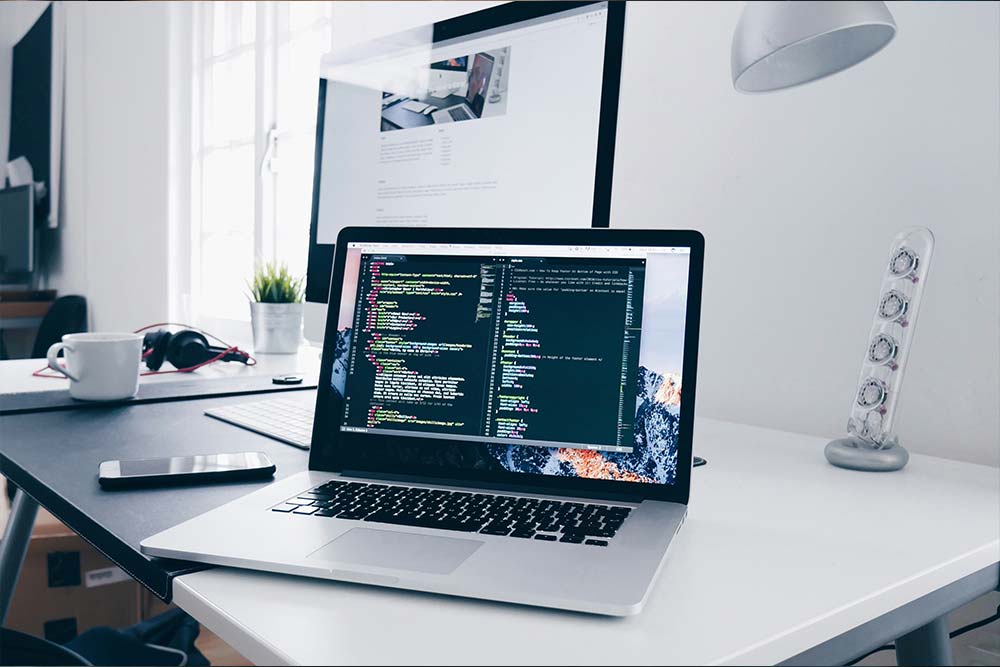
Build
Launch

Website Consultation
A successful website begins with a thorough consultation and requirements gathering process.
- Understand your business goals, target audience, and success metrics.
- Define technical needs, features, and content strategies.
- Align design with brand identity and ensure mobile responsiveness.
- Set realistic budgets, timelines, and post-launch support plans.

Wireframe & Website Design
The fun part of the process. This is where you see ideas come to life.
- Wireframes clarify website layout and content placement.
- They enhance communication and alignment between stakeholders.
- Low-fidelity wireframes allow for early testing and adjustments.
- Transition to high-fidelity designs with user feedback and iterative refinement.

The Build
As the name implies, the designs get transformed into a fully-functioning website.
- Front-End Development: Code design with HTML, CSS, JS.
- Back-End Development: Set up databases and server logic.
- Integration: Connect front-end and back-end elements.
- Testing & Deployment: Test, then deploy site to live server.

Launch time. Let’s go!
We did it together. We’ve taken ideas, and turned them into something ready to show off to clients….and your competitors.
- Fresh Look: Show off a sleek, modern design that sets you apart!
- Enhanced User Experience: A site that’s faster and easier to navigate.
- Stronger Brand Presence: Stand out online with a professional image.
- Competitive Edge: Get ahead of the competition with cutting-edge features!